Changement des noms de pages :
Votre WordPress Multisite est maintenant fonctionnel, vous avez terminé la migration de votre premier site et d’un coup vous vous dites :
- « oops, mais je vais perdre tout le bénéfice de mon référencement puisque les noms des pages ne sont plus les même ? »
- « zut mes photos ne sont plus accessibles comme avant et partout où je mettait le lien vers celle-ci elles n’apparaissent plus ! »
Et vous n’avez pas totalement tord et pourtant il est possible de remédier à ça grâce au fichier .htacess
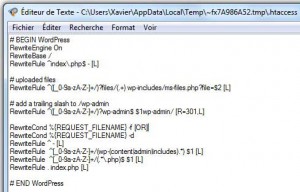
Configuration du fichier .htaccess :
On passera sur la façon de créer ce fichier .htaccess puisqu’il est déjà existant (sinon votre WordPress ne fonctionnerait pas)
Alors comme c’est un WordPress Multi sites, on va dissocier les différents sites dans le fichier .htaccess pour que ce soit plus simple de s’y retrouver par la suite
On écrira sous le
# END WordPress
(lorsque l’on met le « # » tout ce qui se trouve sur cette ligne ne sera pas pris en compte par le .htaccess)
Donc c’est parti on met le nom du site pour que ça soit plus simple :
#Redirection du Domaine specifique : xavfun.com
On partira du principe que l’ID du xavfun.com est le 6 et que xavfun.info est le domaine principal, donc par défaut tout se trouvera dans /wp-content/blogs.dir/6/
Remarque : notez que l’on part du principe que ce sont des sites statiques qui ont été migrés vers WordPress (donc on utilise pas l’éditeur de WordPress mais on met le code HTML directement et du coup il faut également faire une redirection des images sinon rien ne s’affiche)
Exemple : les photos se trouvent dans le dossier /photos/ les images dans /images/ et les bannières dans /ban/ (oui j’aime bien quand c’est bien rangé)
On va donc indiquer l’ancien emplacement des différents média
Redirect permanent /photos/ http://www.xavfun.info/wp-content/blogs.dir/6/files/photos/
Redirect permanent /ban/ http://www.xavfun.info/wp-content/blogs.dir/6/files/ban/
Redirect permanent /images/ http://www.xavfun.info/wp-content/blogs.dir/6/files/images/
Avant de faire cette redirection si vous aviez mis ce code pour afficher une image ça ne fonctionnait pas (après avoir mis le code c’est tout bon)
<p align= »center »><a href= »/informations/attention/ »><img src= »/images/introfun.jpg » alt= »xavfun » width= »450″ height= »335″ border= »0″ /></a></p>
ce qui est mieux que de devoir mettre un truc du genre :
<p align= »center »><a href= »/informations/attention/ »><img src= »/wp-content/blogs.dir/6/images/introfun.jpg » alt= »xavfun » width= »450″ height= »335″ border= »0″ /></a></p>
Bon maintenant la redirection des pages avec un exemple :
Redirect permanent /fr/concours-tshirt-mouille.php http://www.xavfun.info/photos-diverses/concours-tshirt-mouille/
Et vous suivez ce principe pour toutes les pages et ainsi vous ne perdrez rien au niveau SEO ni au niveau des affichages de vos photos sur différentes plateformes, ni des liens 🙂
Attention la moindre faute de frappe dans votre fichier .htaccess et rien ne fonctionne, et ça à été mon cas pour la première ligne de mon fichier du coup ne pensant pas y arriver je suis allez poster sur SEOSphere (un grand merci à la ravissante Marie-Aude qui derrière la lumière de la lune cache un magnifique sourire)







ça me perturbe les » et les ?
<blockquote cite="« >
ps : ce n’est qu’à partir de 2 ou 3h de la nuit que la lune brille le plus 🙂
je suis tout confusioné je ne voulais point de perturbationner ma p’tite grenouille
Bonjour !
Merci pour cet article !
Au passage, j’en profite pour te partager ce tuto de Webrankinfo sur la config htaccess pour le https ! 😉
ça mériterait un tuto romantique sur le sujet non ? 😉
Bonne lecture et bonne continuation à toi !!
=> https://www.webrankinfo.com/dossiers/techniques/redirection-http-https
Ah bon tu crois ? C’est super simple le https, et puis plutôt inutile (en tout cas pas indispensable sauf boutiques, etc…)
J’ai trop la flemme d’aller voir sur WRI lire l’article mais je laisse les liens 🙂